04-15
0
Sublime Text常用命令
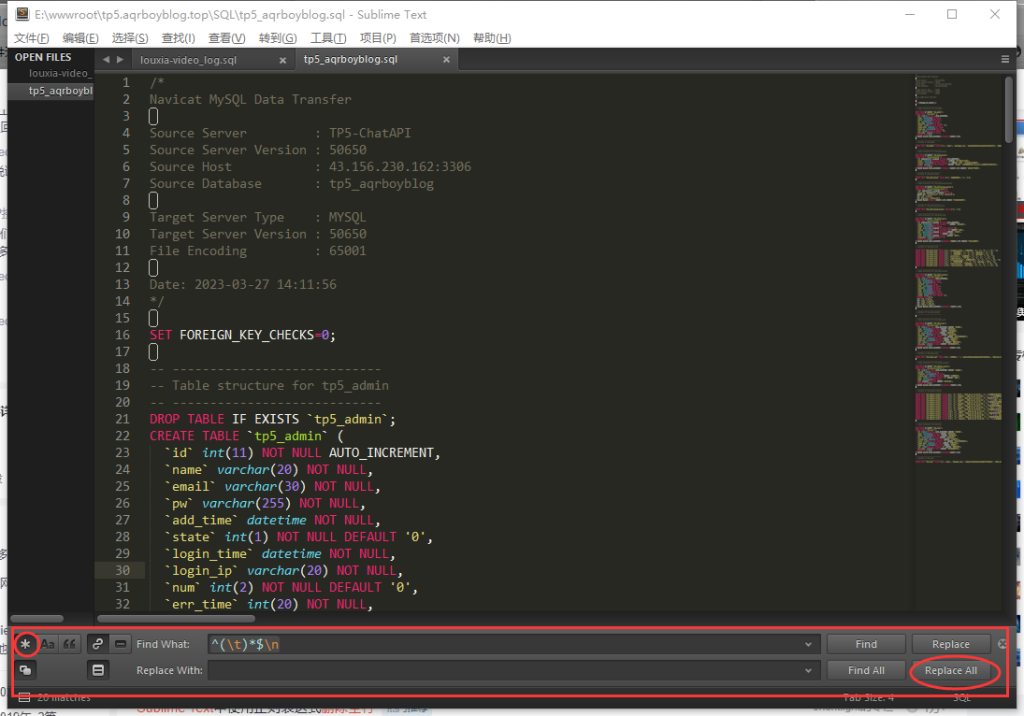
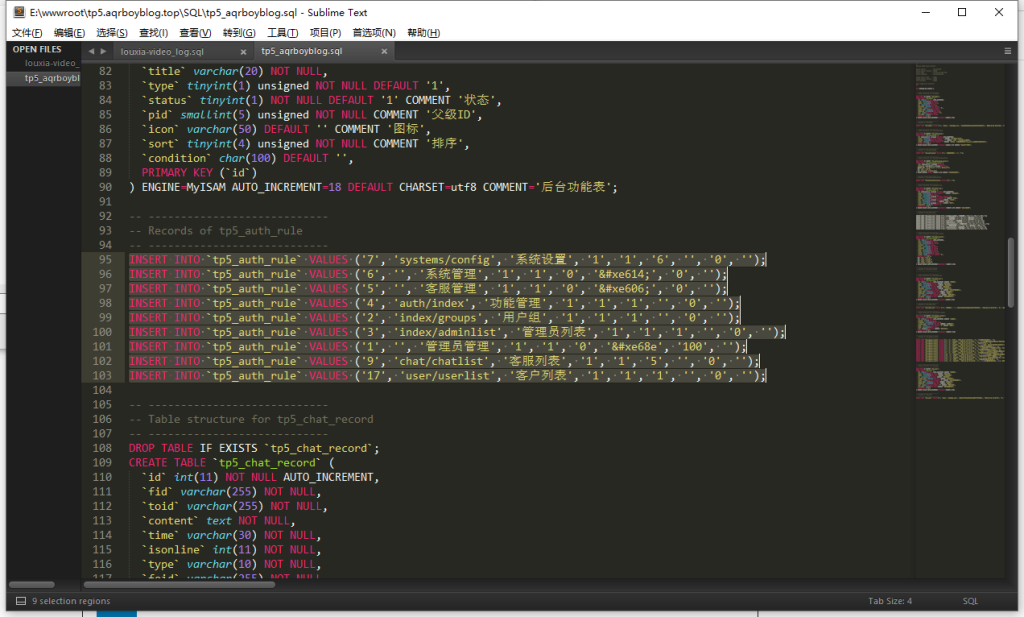
1.删除空行
键盘 Ctrl + H 替换 空行 为 空

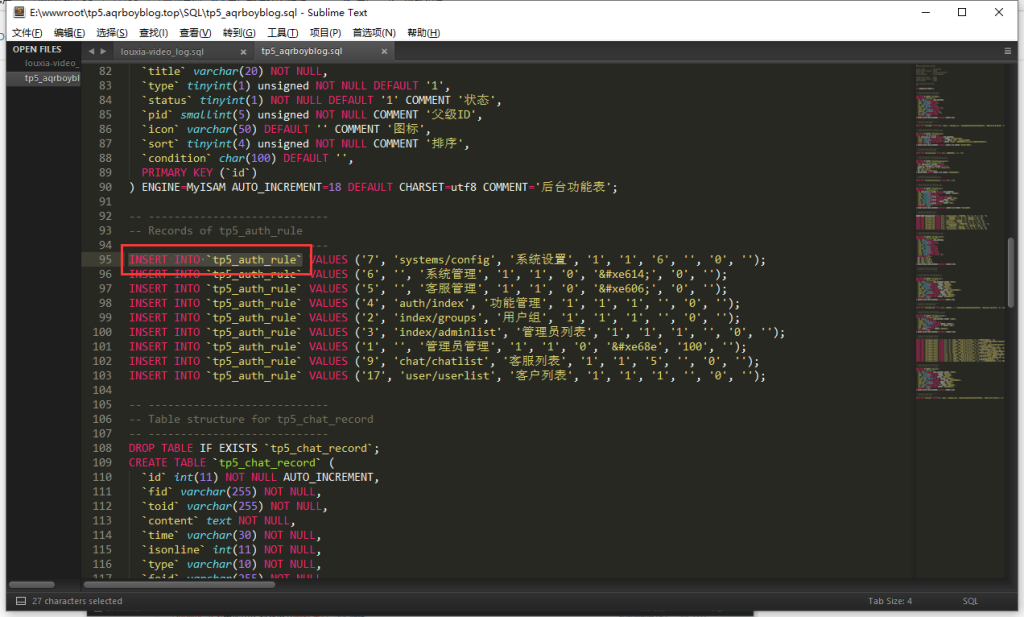
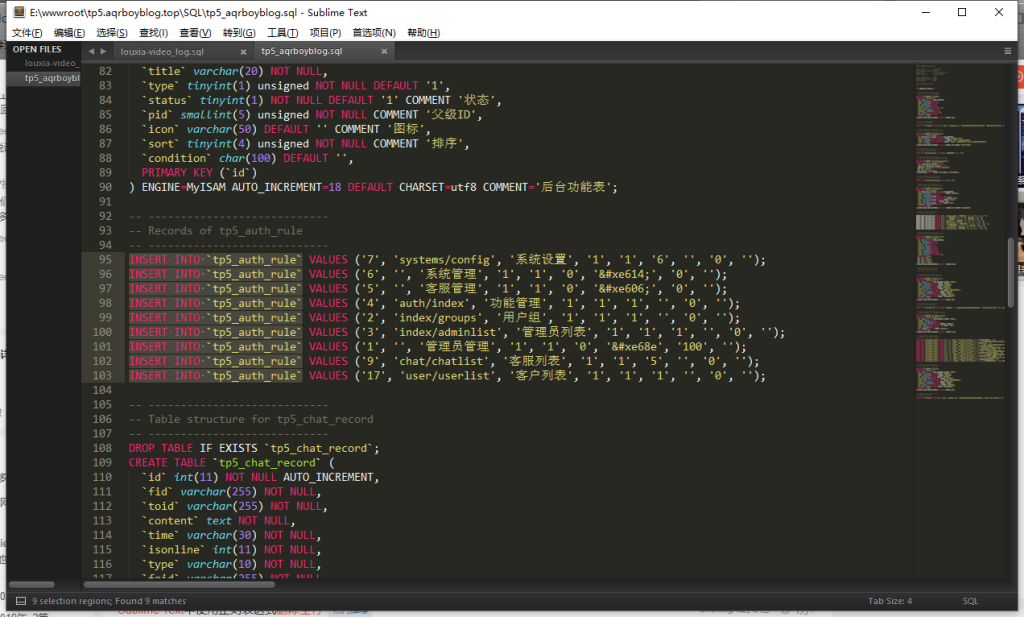
2.删除包含特定字符的行
选择特定字符

选择 包含特定字符 所有行 键盘 ALT + F3

键盘 Shift + End

键盘 Del 删除所有行
04-12
0
MAC 搭建web开发环境
Homebrew安装
/bin/zsh -c "$(curl -fsSL https://gitee.com/cunkai/HomebrewCN/raw/master/Homebrew.sh)"
nginx安装
brew search nginx
brew install nginx
brew services start|stop|restart nginx
Curl -LI 127.0.0.1:8080 测试是否安装成功
php安装
brew search php 搜索php版本
brew install xx 安装对应的php版本
brew services start|stop|restart php
如果没有想要的版本,执行下面的
brew tap shivammathur/php
brew install shivammathur/php/php@7.2
Php -v 查看版本号
完成以后需要找到 php-fpm.conf 文件。
把17和24行的注释取消
17 ;pid = run/php-fpm.pid
24 ;error_log = log/php-fpm.log
配置环境变量,根据实际路径。不确定可执行Whereis php
echo 'export PATH="/opt/homebrew/opt/php@7.2/bin:$PATH"' >> ~/.zshrc
echo 'export PATH="/opt/homebrew/opt/php@7.2/sbin:$PATH"' >> ~/.zshrc
刷新环境变量
source ~/.zshrc
mysql安装
brew search mysql 搜索mysql
brew install mysql@5.6 不指定版本号默认安装最新版
brew services start|stop|restart mysql
mysql -u root -p密码 本地连接(默认没有密码)
mysql -h IP地址 -u用户名 -p密码 -P端口号(默认3306)redis安装
brew search redis
brew install redis
brew services start|stop|restart redis
Redis-cli 启动redis客户端04-09
0
thinkphp 之 captcha 验证码
1.安装
composer require topthink/think-captcha 1.* -vvv2.html
<img id="captcha" src="{:captcha_src()}" class="verify" onclick="resVerify()" alt="验证码" />
<a href="javascript:resVerify();">看不清,换一张</a>
<input type="text" name="verify" class="pass-text-input " placeholder="请输入验证码">
<script>
function resVerify(){
document.getElementById("captcha").src = "{:captcha_src()}?time=" + Math.random();
}
</script>
3.php
$validate=new Validate([
'verify|验证码'=>'require|captcha',
]);
$verify=input('verify');
if (!$validate->check($data)) {
return ['msg'=>$validate->getError()];
}04-06
0
pnpm Windowd安装
安装
npm i pnpm -g升级版本
pnpm add -g pnpm to update 设置源
pnpm config get registry //查看源
pnpm config set registry https://registry.npmmirror.com //切换淘宝源 安装项目依赖
pnpm install运行项目
pnpm run dev04-03
0
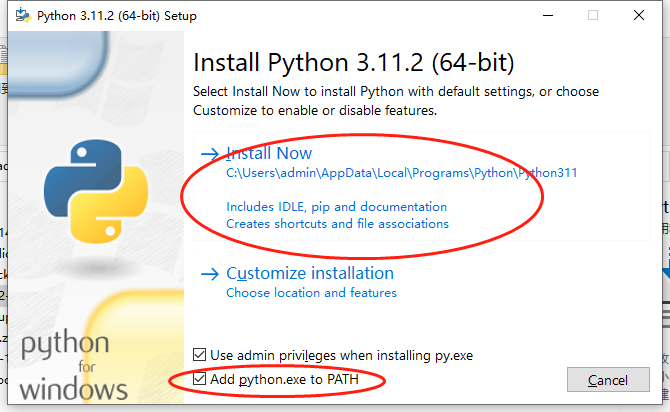
Window安装Python环境
Python 安装包下载地址:
https://www.python.org/ftp/python/3.11.2/python-3.11.2-amd64.exe
执行安装文件 勾选Path环境变量

检查是否安装成功 python -V 和 pip -V