pnpm Windowd安装
安装
npm i pnpm -g升级版本
pnpm add -g pnpm to update 设置源
pnpm config get registry //查看源
pnpm config set registry https://registry.npmmirror.com //切换淘宝源 安装项目依赖
pnpm install运行项目
pnpm run devWindow安装Python环境
Python 安装包下载地址:
https://www.python.org/ftp/python/3.11.2/python-3.11.2-amd64.exe
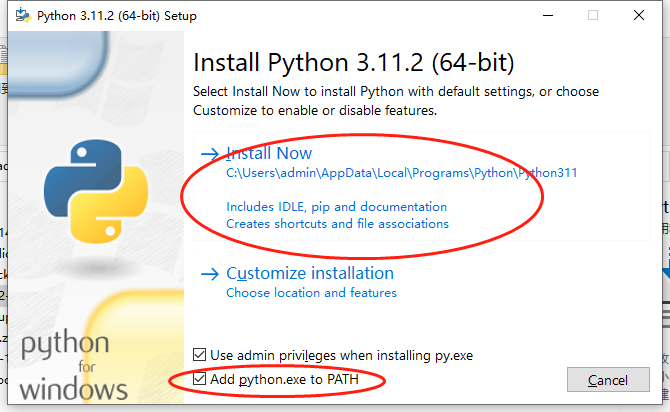
执行安装文件 勾选Path环境变量

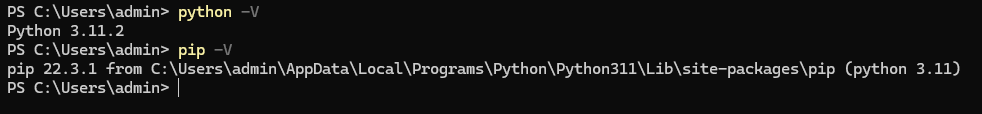
检查是否安装成功 python -V 和 pip -V

Flutter Window开发环境
获取 Flutter SDK
- 点击下方的安装包,获取 stable 发行通道的 Flutter SDK 最新版本:flutter_windows_3.7.9-stable.zip要查看其他发行通道和以往的版本,请参阅 SDK 版本列表 页面。
- 将压缩包解压,然后把其中的
flutter目录整个放在你想放置 Flutter SDK 的路径中(例如C:\src\flutter)。
如果你不想安装指定版本的安装包。可以忽略步骤 1 和 2。从 GitHub 上的 Flutter repo 获取源代码,并根据需要,切换到指定的分支或标签。例如:
git clone https://github.com/flutter/flutter.git -b stable更新 path 环境变量
- 在开始菜单的搜索功能键入「env」,然后选择 编辑系统环境变量。
- 在 用户变量 一栏中,检查是否有 Path 这个条目:
- 如果存在这个条目,以
;分隔已有的内容,加入flutter\bin目录的完整路径。 - 如果不存在的话,在用户环境变量中创建一个新的
Path变量,然后将flutter\bin所在的完整路径作为新变量的值。
- 如果存在这个条目,以
运行 flutter doctor
上述命令会检查你的现有环境,并将检测结果以报告形式呈现出来。仔细阅读它显示的内容,检查是否有尚未安装的软件或是有其他的步骤需要完成(通常会以粗体呈现)。
例如:
[-] Android toolchain - develop for Android devices
• Android SDK at D:\Android\sdk
✗ Android SDK is missing command line tools; download from https://goo.gl/XxQghQ
• Try re-installing or updating your Android SDK,
visit https://flutter.cn/docs/setup/#android-setup for detailed instructions.
安装 VS Code
VS Code 是一个可以运行和调试 Flutter 的轻量级编辑器。
- VS Code,最新稳定版本
安装 Flutter 和 Dart 插件
- 打开 VS Code。
- 打开 View > Command Palette…。
- 输入「install」,然后选择 Extensions: Install Extensions。
- 在扩展搜索输入框中输入「flutter」,然后在列表中选择 Flutter 并单击 Install。此过程中会自动安装必需的 Dart 插件。
- 点击 Reload to Activate 以重新启动 VS Code。
通过 Flutter Doctor 命令验证是否安装成功
- 打开 View > Command Palette…。
- 输入 “doctor”,选择 Flutter: Run Flutter Doctor。
- 打开 OUTPUT 面板查看是否有错误,确保在不同的输出选项 (Output Options) 的下拉列表中选择了 Flutter。
创建Demo 我尝试的是web应用
//创建Demo
flutter create my_app
//切换到 web子文件 使用python运行
python3 -m http.server 8080
SVN安装 使用
采用yum安装方式:
1、rpm -qa subversion //检查是否安装了低版本的SVN
2、yum remove subversion //如果存储旧版本,卸载旧版本SVN
3、开始安装yum -y install subversion
安装好后查看版本svnserve –version
4、创建版本仓库:
mkdir -p /data/svn/myproject
svnadmin create /data/svn/myproject/
查看/data/svn/myproject 文件夹可以发现有conf, db,format,hooks, locks, README.txt等文件,说明一个SVN库已经建立。
5、配置权限
cd /data/svn/myproject/conf/ //进入配置目录
vim svnserve.conf //编辑配置文件,加入下面五行内容
anon-access = none
auth-access = write
password-db = passwd
authz-db = authz
realm = /data/svn/myproject6、编辑密码文件,添加用户admin密码123456:
vim passwd
localuser = 123456
defaultuser = 1234567、编辑权限文件,添加用户test权限
vim authz
[groups]
root = defaultuser
# harry_and_sally = harry,sally
# harry_sally_and_joe = harry,sally,&joe
[/]
@root = rw
localuser = rw8.启动SVN
# svn端口默认是3690 这里使用10102
svnserve -d --listen-port 10102 -r /data/svn/ 二、给svn添加钩子同步文件到PHP测试环境 (这里PHP项目目录为/var/www/html/project/)
1、进入版本库下的hooks目录
cd /data/svn/hooks/2、将post-commit.tmpl 复制为 post-commit
cp post-commit.tmpl post-commit给post-commit可执行权限
chmod 0777 post-commit4、编辑post-commit,注释掉#mailer.py……这一行,添加下面四行,编码问题,如果错误的话可能导致无法同步 成功,可选的有en_US.UTF-8、zh_CN.UTF-8、zh_CN.GB2312,可以一个个试。
vi post-commit
#mailer.py commit "$REPOS" "$REV" /path/to/mailer.conf
export LC_ALL=en_US.UTF-8
SVN=/usr/bin/svn
STATIC_DIR=/www/wwwroot/
${SVN} update ${STATIC_DIR} --username "localuser" --password "123456"5、在提交之前,进行一次checkout代码到指定目录
svn checkout svn://localhost/ /www/wwwroot/5、查看 关闭进程 ps -aux | grep svnserve
kill -9 端口号
三.设置开机启动
查看服务 ps aux|grep svnserve
查看 pid下面会用到 pidof svnserve
打开 svnserve.pid 添加上面的pid
vi /run/svnserve/svnserve.pid
cat svnserve.pid编辑 svnserve.service 替换ExecStart内容
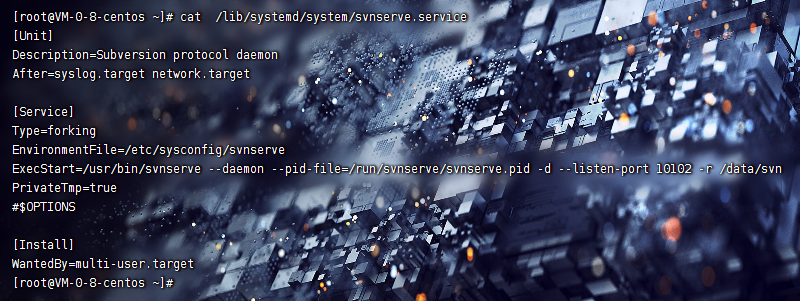
vim /lib/systemd/system/svnserve.service
ExecStart=/usr/bin/svnserve --daemon --pid-file=/run/svnserve/svnserve.pid -d --listen-port 10102 -r /data/svn
svnserve.service 服务
systemctl enable svnserve.service #开机自启
systemctl start svnserve.service #启动服务
systemctl stop svnserve.service #停止服务
systemctl status svnserve.service #停止服务