04-12
0
MAC 搭建web开发环境
Homebrew安装
/bin/zsh -c "$(curl -fsSL https://gitee.com/cunkai/HomebrewCN/raw/master/Homebrew.sh)"
nginx安装
brew search nginx
brew install nginx
brew services start|stop|restart nginx
Curl -LI 127.0.0.1:8080 测试是否安装成功
php安装
brew search php 搜索php版本
brew install xx 安装对应的php版本
brew services start|stop|restart php
如果没有想要的版本,执行下面的
brew tap shivammathur/php
brew install shivammathur/php/php@7.2
Php -v 查看版本号
完成以后需要找到 php-fpm.conf 文件。
把17和24行的注释取消
17 ;pid = run/php-fpm.pid
24 ;error_log = log/php-fpm.log
配置环境变量,根据实际路径。不确定可执行Whereis php
echo 'export PATH="/opt/homebrew/opt/php@7.2/bin:$PATH"' >> ~/.zshrc
echo 'export PATH="/opt/homebrew/opt/php@7.2/sbin:$PATH"' >> ~/.zshrc
刷新环境变量
source ~/.zshrc
mysql安装
brew search mysql 搜索mysql
brew install mysql@5.6 不指定版本号默认安装最新版
brew services start|stop|restart mysql
mysql -u root -p密码 本地连接(默认没有密码)
mysql -h IP地址 -u用户名 -p密码 -P端口号(默认3306)redis安装
brew search redis
brew install redis
brew services start|stop|restart redis
Redis-cli 启动redis客户端04-09
0
thinkphp 之 captcha 验证码
1.安装
composer require topthink/think-captcha 1.* -vvv2.html
<img id="captcha" src="{:captcha_src()}" class="verify" onclick="resVerify()" alt="验证码" />
<a href="javascript:resVerify();">看不清,换一张</a>
<input type="text" name="verify" class="pass-text-input " placeholder="请输入验证码">
<script>
function resVerify(){
document.getElementById("captcha").src = "{:captcha_src()}?time=" + Math.random();
}
</script>
3.php
$validate=new Validate([
'verify|验证码'=>'require|captcha',
]);
$verify=input('verify');
if (!$validate->check($data)) {
return ['msg'=>$validate->getError()];
}04-06
0
pnpm Windowd安装
安装
npm i pnpm -g升级版本
pnpm add -g pnpm to update 设置源
pnpm config get registry //查看源
pnpm config set registry https://registry.npmmirror.com //切换淘宝源 安装项目依赖
pnpm install运行项目
pnpm run dev04-03
0
Window安装Python环境
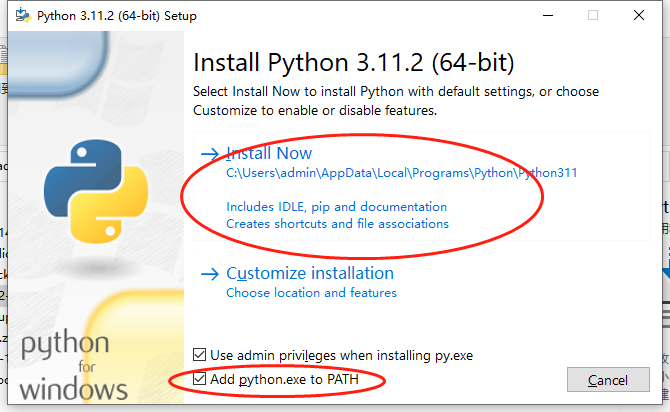
Python 安装包下载地址:
https://www.python.org/ftp/python/3.11.2/python-3.11.2-amd64.exe
执行安装文件 勾选Path环境变量

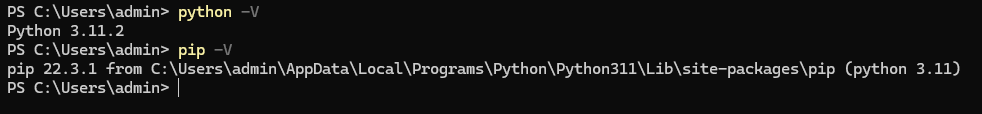
检查是否安装成功 python -V 和 pip -V

03-31
0
Flutter Window开发环境
获取 Flutter SDK
- 点击下方的安装包,获取 stable 发行通道的 Flutter SDK 最新版本:flutter_windows_3.7.9-stable.zip要查看其他发行通道和以往的版本,请参阅 SDK 版本列表 页面。
- 将压缩包解压,然后把其中的
flutter目录整个放在你想放置 Flutter SDK 的路径中(例如C:\src\flutter)。
如果你不想安装指定版本的安装包。可以忽略步骤 1 和 2。从 GitHub 上的 Flutter repo 获取源代码,并根据需要,切换到指定的分支或标签。例如:
git clone https://github.com/flutter/flutter.git -b stable更新 path 环境变量
- 在开始菜单的搜索功能键入「env」,然后选择 编辑系统环境变量。
- 在 用户变量 一栏中,检查是否有 Path 这个条目:
- 如果存在这个条目,以
;分隔已有的内容,加入flutter\bin目录的完整路径。 - 如果不存在的话,在用户环境变量中创建一个新的
Path变量,然后将flutter\bin所在的完整路径作为新变量的值。
- 如果存在这个条目,以
运行 flutter doctor
上述命令会检查你的现有环境,并将检测结果以报告形式呈现出来。仔细阅读它显示的内容,检查是否有尚未安装的软件或是有其他的步骤需要完成(通常会以粗体呈现)。
例如:
[-] Android toolchain - develop for Android devices
• Android SDK at D:\Android\sdk
✗ Android SDK is missing command line tools; download from https://goo.gl/XxQghQ
• Try re-installing or updating your Android SDK,
visit https://flutter.cn/docs/setup/#android-setup for detailed instructions.
安装 VS Code
VS Code 是一个可以运行和调试 Flutter 的轻量级编辑器。
- VS Code,最新稳定版本
安装 Flutter 和 Dart 插件
- 打开 VS Code。
- 打开 View > Command Palette…。
- 输入「install」,然后选择 Extensions: Install Extensions。
- 在扩展搜索输入框中输入「flutter」,然后在列表中选择 Flutter 并单击 Install。此过程中会自动安装必需的 Dart 插件。
- 点击 Reload to Activate 以重新启动 VS Code。
通过 Flutter Doctor 命令验证是否安装成功
- 打开 View > Command Palette…。
- 输入 “doctor”,选择 Flutter: Run Flutter Doctor。
- 打开 OUTPUT 面板查看是否有错误,确保在不同的输出选项 (Output Options) 的下拉列表中选择了 Flutter。
创建Demo 我尝试的是web应用
//创建Demo
flutter create my_app
//切换到 web子文件 使用python运行
python3 -m http.server 8080